Слайдер во всю ширину сайта, PrestaShop 1.6
В этом уроке хотим показать, как легко можно изменить способ появления слайдов стартовой страницы в загруженном по умолчанию шаблоне PrestaShop 1.6. Как вам уже известно, установленный по умолчанию модуль для прокрутки слайдов домашней страницы – это неотъемлемая часть вашего магазина.

Он появляется непосредственно под главным меню. Возле модуля справа можно заметить два небольших баннера. В этом руководстве будет описано, как удалить эти баннеры и как изменить ширину слайда до 100%.
В PrestaShop 1.6 всего этого можно достичь, не затрагивая файлы. Можно делать что угодно в бэк-офисе с доступными настройками и свойствами. Это что то невероятное! Я просто сравниваю все это с PrestaShop 1.5, там все было намного сложнее, если нужна подробная инструкция для PrestaShop 1.5 пишите в комментариях.
Отключение малых баннеров справа
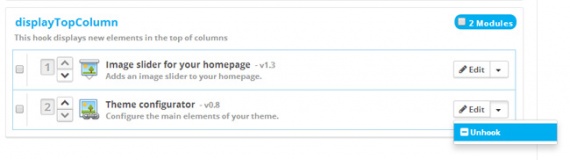
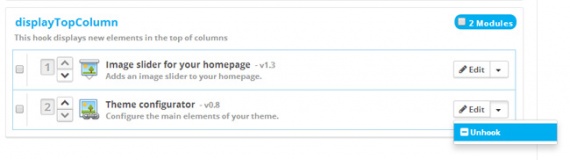
Первое, что следует сделать: нужно удалить два маленьких баннера справа с заглавной страницы со слайдами. Эти картинки (фото) являются частью модуля «темы конфигурации», и для их удаления нужно просто отключить этот модуль. Но имейте ввиду, что не стоит отключать модуль для всех, только для присоединенного displayTopColumn. Для этого заходим в модули – вкладка «Позиционирование» бэк-офиса. Ищем там список модулей под названием displayTopColumn. Вы увидите два таких модуля (так устанавливается по умолчанию). Нажимаете на правку возле темы конфигурации и кликнете «отсоединить» (unhook). Отсоединение модуля темы конфигурации от главной позиции на экране.

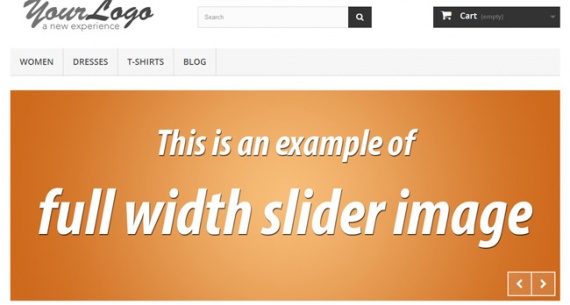
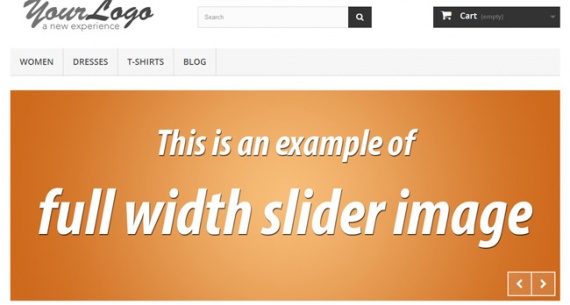
После произведенных действий два маленьких баннера исчезнут, но останется пустое пространство. Его нужно заполнить с помощью нашего модуля слайдера. Тогда получится картинка на всю ширину экрана.
Изменение ширины баннера
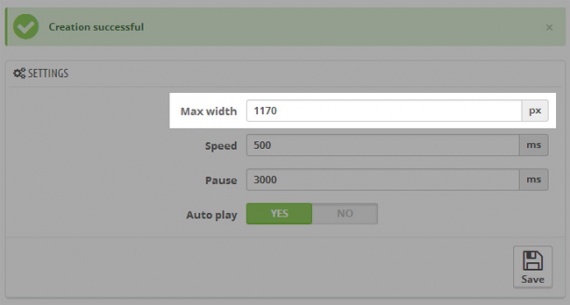
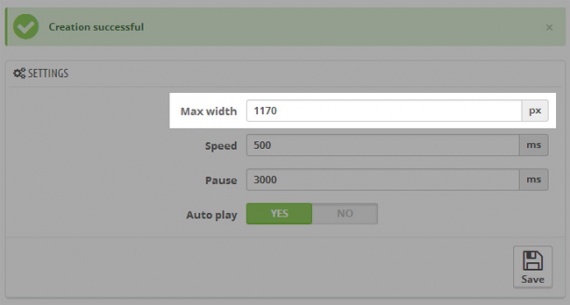
Заходим в Модули — таблица модулей и ищем «слайдер изображений для домашней страницы» (image slider for your homepage). Нажимаем на кнопку «Настройки» возле этого модуля, и тогда Вы будете перенаправлены на страницу конфигурации модуля. В главных настройках в форме меняете максимальные параметры ширины со значения 799рх (пикселей) на 1170рх (но вписывать 1170 надо строго как показано). Почему именно 1170? Потому что 1170 – это ширина содержимого главной страницы.

Удаление баннеров шириной меньше, чем 1170
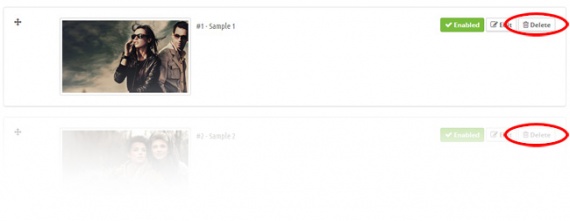
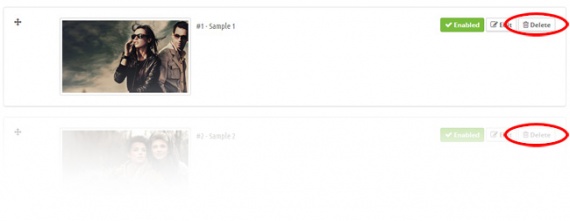
Поскольку мы изменили ширину окна слайдера, то теперь нужно удалить все старые загруженные баннеры, имеющие параметр ширины менее 1170 пикселей. Теперь нужно загрузить изображения, ширина которых составляет минимум 1170 пикселей. Удаляем актуальные слайды. Под меню «Настройки» (где вы меняли ширину слайда) можно управлять уже загруженными слайдами. Просто выбираем кнопку «Удалить» (delete).

Загрузка изображений с новыми параметрами
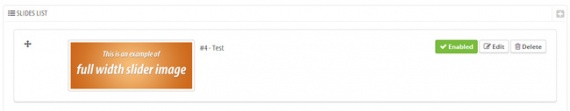
Если вы удалили уже все старые файлы с неправильной шириной, как раз время загрузить новые изображения. Итак, нужно подобрать ваши собственные слайды, например, обработав в фотошопе или с помощью другого программного обеспечения. Это позволит создать слайды с шириной в необходимые нам 1170 пикселей и загрузить их в слайдер. Они появятся как «полностью» широкие слайды, то есть как заглавные слайды на стартовой странице. После загрузки всех новых слайдов не забудьте их активировать – включить! Можете загрузить пример любого изображения с параметром ширины 1170 здесь.
Итог
Загрузили новый слайд

После всех правок, наш результат

Вот и всё, урок окончен) Если у Вас остались вопросы пишите их в комментариях по возможности буду стараться давать ответ.

Он появляется непосредственно под главным меню. Возле модуля справа можно заметить два небольших баннера. В этом руководстве будет описано, как удалить эти баннеры и как изменить ширину слайда до 100%.
Как изменить ширину до 100%.
В PrestaShop 1.6 всего этого можно достичь, не затрагивая файлы. Можно делать что угодно в бэк-офисе с доступными настройками и свойствами. Это что то невероятное! Я просто сравниваю все это с PrestaShop 1.5, там все было намного сложнее, если нужна подробная инструкция для PrestaShop 1.5 пишите в комментариях.
Отключение малых баннеров справа
Первое, что следует сделать: нужно удалить два маленьких баннера справа с заглавной страницы со слайдами. Эти картинки (фото) являются частью модуля «темы конфигурации», и для их удаления нужно просто отключить этот модуль. Но имейте ввиду, что не стоит отключать модуль для всех, только для присоединенного displayTopColumn. Для этого заходим в модули – вкладка «Позиционирование» бэк-офиса. Ищем там список модулей под названием displayTopColumn. Вы увидите два таких модуля (так устанавливается по умолчанию). Нажимаете на правку возле темы конфигурации и кликнете «отсоединить» (unhook). Отсоединение модуля темы конфигурации от главной позиции на экране.

После произведенных действий два маленьких баннера исчезнут, но останется пустое пространство. Его нужно заполнить с помощью нашего модуля слайдера. Тогда получится картинка на всю ширину экрана.
Изменение ширины баннера
Заходим в Модули — таблица модулей и ищем «слайдер изображений для домашней страницы» (image slider for your homepage). Нажимаем на кнопку «Настройки» возле этого модуля, и тогда Вы будете перенаправлены на страницу конфигурации модуля. В главных настройках в форме меняете максимальные параметры ширины со значения 799рх (пикселей) на 1170рх (но вписывать 1170 надо строго как показано). Почему именно 1170? Потому что 1170 – это ширина содержимого главной страницы.

Удаление баннеров шириной меньше, чем 1170
Поскольку мы изменили ширину окна слайдера, то теперь нужно удалить все старые загруженные баннеры, имеющие параметр ширины менее 1170 пикселей. Теперь нужно загрузить изображения, ширина которых составляет минимум 1170 пикселей. Удаляем актуальные слайды. Под меню «Настройки» (где вы меняли ширину слайда) можно управлять уже загруженными слайдами. Просто выбираем кнопку «Удалить» (delete).

Загрузка изображений с новыми параметрами
Если вы удалили уже все старые файлы с неправильной шириной, как раз время загрузить новые изображения. Итак, нужно подобрать ваши собственные слайды, например, обработав в фотошопе или с помощью другого программного обеспечения. Это позволит создать слайды с шириной в необходимые нам 1170 пикселей и загрузить их в слайдер. Они появятся как «полностью» широкие слайды, то есть как заглавные слайды на стартовой странице. После загрузки всех новых слайдов не забудьте их активировать – включить! Можете загрузить пример любого изображения с параметром ширины 1170 здесь.
Итог
Загрузили новый слайд

После всех правок, наш результат

Вот и всё, урок окончен) Если у Вас остались вопросы пишите их в комментариях по возможности буду стараться давать ответ.

24 comments
Для начала возвращаем исходный размер слайдера
joxi.ru/ZrJYPjPt136O5A
Должен быть 779px на 448px, в панеле управления указываете только ширину
joxi.ru/E2p1OnOHBOYqLA
Теперь переходим к настройке шаблона
joxi.ru/bmoz3b3hMNQGJr
Далее скролим вниз, там будет много баннеров, но тех что справа слайдера, не будет
joxi.ru/MAjoLeLFvRayzr
Давайте добавим первый баннер, возвращаемся немного вверх и нажимаем добавить элемент
joxi.ru/n2YaP0PtjGn852
Хук top
Изображение нужно выбрать из Вашего компьютера
Ширина изображения 381px
Высота изображения 219px
joxi.ru/a2XZBYBFy0V8kr
По аналогии добавляем второй баннер
Как видим они появились в панеле управления
joxi.ru/YmEaPpPtZb3QEm
И на самом сайте
joxi.ru/1A5x7J7uK0QN12