Как установить Callme на PrestaShop
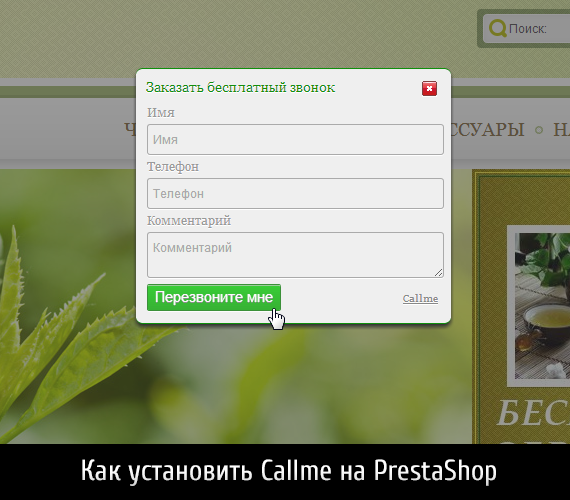
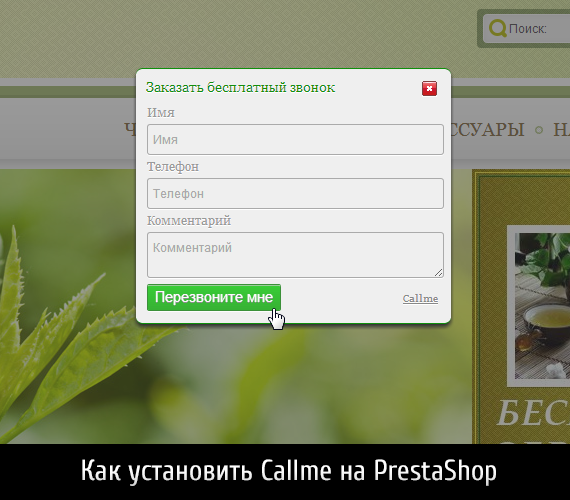
Сегодня будет устанавливать очень полезную штуку на наши интернет магазины сделанные на PrestaShop. Доработка называется «Callme», дает возможность добавить на сайт скрипт заказа обратного звонка для Ваших клиентов.

Скрипт имеет хороший набор настроек, а также стилей для его оформления. Если Вам нужно уведомление о заказе звонка на Ваш телефон, такая функция также реализована, Вам остается только выбрать сервис.
Приступим:)
Для начала качаем скрипт на сайте создателя:
http://dedushka.org/kod/5159.html
Скачанный архив распаковываем, получаем папку с названием «callme».
Загружаем её в корневой каталог на нашем сервере где установлен PrestaShop.
Открываем файл:
И перед закрывающемся тегом
Добавляем код:
Все готово скрипт установлен на Ваш интернет магазин. Для того чтоб изменить почту для получения уведомлений о заказе обратного звонка открываем файл:
И пишем в этом месте прописываем свой адрес или несколько через запятую:
Всем спасибо за внимание. Если у Вас возникнут вопросы пишите их в комментариях.
UPD(27.12.2013): Обновили инструкцию

Скрипт имеет хороший набор настроек, а также стилей для его оформления. Если Вам нужно уведомление о заказе звонка на Ваш телефон, такая функция также реализована, Вам остается только выбрать сервис.
Приступим:)
Для начала качаем скрипт на сайте создателя:
http://dedushka.org/kod/5159.html
Скачанный архив распаковываем, получаем папку с названием «callme».
Загружаем её в корневой каталог на нашем сервере где установлен PrestaShop.
Открываем файл:
themes/ВАША ТЕМА/header.tplИ перед закрывающемся тегом
</head>Добавляем код:
<script type="text/javascript" src="/callme/js/callme.js"></script>Все готово скрипт установлен на Ваш интернет магазин. Для того чтоб изменить почту для получения уведомлений о заказе обратного звонка открываем файл:
/callme/lib/send.phpИ пишем в этом месте прописываем свой адрес или несколько через запятую:
//адрес почты для отправки уведомления
$to = "your@mail"; //получательВидео:
Всем спасибо за внимание. Если у Вас возникнут вопросы пишите их в комментариях.
UPD(27.12.2013): Обновили инструкцию

44 comments
Спасибо Тарас за интересный урок и за реализацию этой функции!
Вам бы в тандеме с «дедушкой» работать=))
И ещё хотел сказать (не сочтите за бестактность), не ставьте на главной странице ссылку на саму себя. Это дурной тон. У вас их тут аж целых две=((… Можете даже удалить эту мысль… она так просто, к слову пришлась.
Делать сам логотип сайта ссылкой это правильно, но нужно чтобы на главной он был не кликабельным. Тоесть кликабельный логотип компании на сайте на главной (в шапке) при нажатии ведет опять же на главную. Это уже не правильно. Он должен быть кликабельным только на остальных страницах сайта. Кроме того, у вас в footer под «Сделано в Украине» тоже для какой то цели стоит ссылка на саму себя. Нужно её убрать с главной и, если вам так хочется оставить на остальных страницах. Или хотя бы сделать её не кликабельной. Здесь используется принцип «любая ссылка подразумевает перемещение» В данном случае с главной, максимум куда можно переместиться, это опять на главную=))… В качестве примера, могу предложить посетить сайт Яндекс. Там лого на главной не кликабельно (в отличие от остальных страниц). Ну вот как то так, Тарас.
...?
Зато теперь буду знать что все намного проще
Назар Токарь
ноября 6, 2014 в 21:36
На данный момент два скрипта одновременно, да еще и с разными настройками ставить нельзя.
На дефолтном шаблоне престы скрипт под слое «горизонтальное меню»…
Таким объектом может быть что угодно: ссылка, изображение, кнопка, простой текст. После присвоения им такого класса, их стандартное поведение поменяется, по клику будет появляться форма.