Как сделать выделение выбранной категории в модуле блока категорий
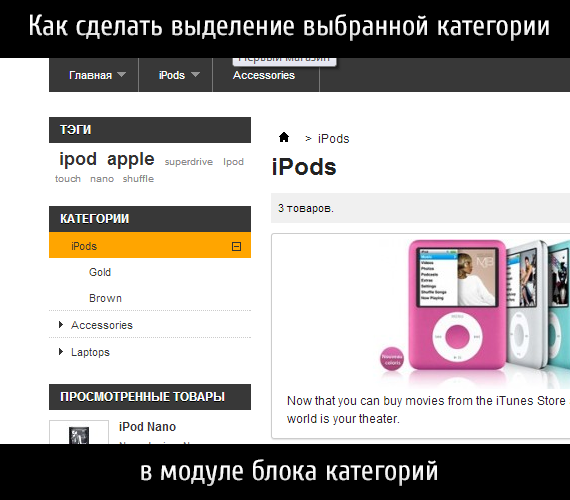
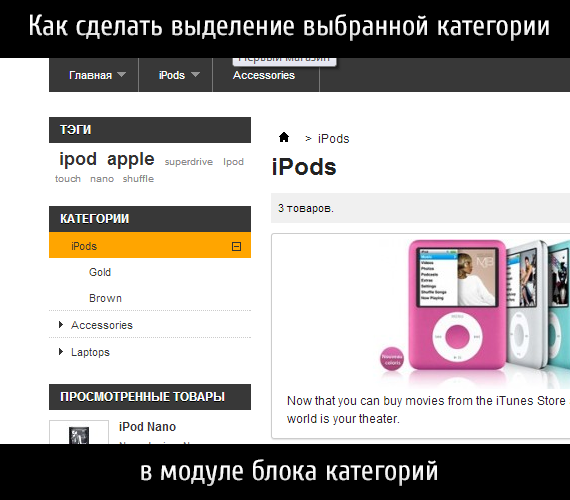
Приветствуем гости и пользователи сайта! Сегодня мы хотим показать, как легко Вы можете сделать выделение выбранной категории в модуле блока категорий в PrestaShop. Этот модуль делает одну простую вещь он отображает все доступные категории в Вашем магазине. По умолчанию модуль расположен в левом блоке.

Выбранный элемент категории
Оранжевый цвет Вы конечно можете изменить на свой. Всем спасибо за внимание.

Выбранный элемент категории
<li>class="selected"Часть кода из шаблона модуля:
<li {if isset($last) && $last == 'true'}class="last"{/if}>
<a href="{$node.link|escape:'htmlall':'UTF-8'}" {if isset($currentCategoryId) && $node.id == $currentCategoryId}class="selected"{/if}
title="{$node.desc|strip_tags|trim|escape:'htmlall':'UTF-8'}">{$node.name|escape:'htmlall':'UTF-8'}</a>
{if $node.children|@count > 0}
<ul>
{foreach from=$node.children item=child name=categoryTreeBranch}
{if $smarty.foreach.categoryTreeBranch.last}
{include file="$branche_tpl_path" node=$child last='true'}
{else}
{include file="$branche_tpl_path" node=$child last='false'}
{/if}
{/foreach}
</ul>
{/if}
</li>Что же это все означает? Это означает, что мы можем добавить простое определение css в наш
global.cssДля этого открываем файл:
(/themes/ВАША_ТЕМА/css/global.css)И добавляем код в любое место:
#categories_block_left li a.selected {
background: orange;
}Оранжевый цвет Вы конечно можете изменить на свой. Всем спасибо за внимание.

0 comments