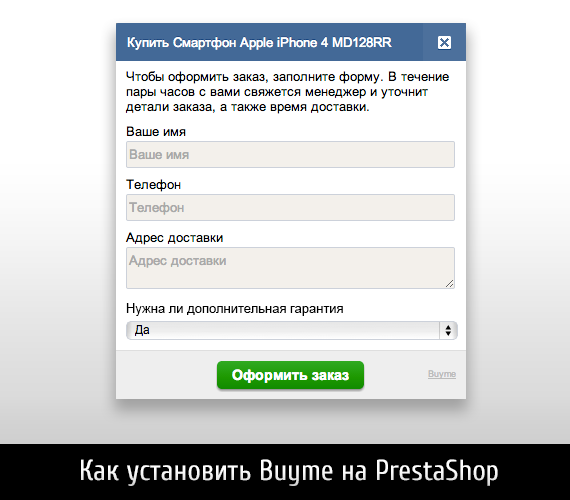
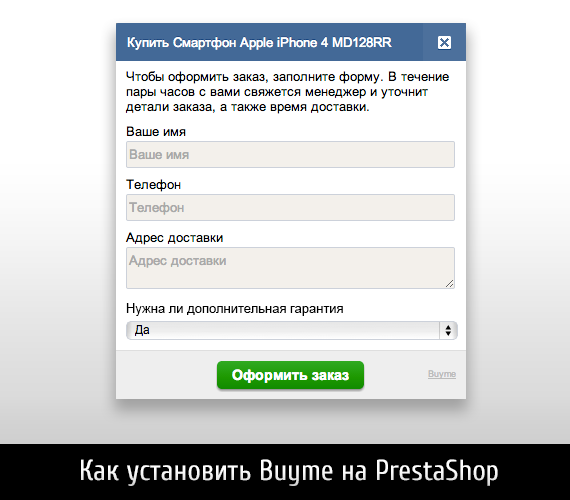
Как установить Buyme на PrestaShop
Привет всем. Наверняка Вы сталкивались с тем что заказать товар в магазине на PrestaShop весьма сложно нужно заполнить много не нужных полей, и много Ваших потенциальных покупателей бросают корзину на процессе оформления заказа. Что же делать?

Представляем Вашему вниманию бесплатный скрипт для заказа товара за один клик под названием «Buyme». Главный плюс скрипта это возможность изменять все текстовые поля, заголовок формы, надпись на кнопке, а также список полей и выпадающих списков. Раньше мы делали урок по установке замечательного скрипта Callme и писали что есть возможность получать уведомления о новом заказе обратного звонка. Сразу хотим Вас обрадовать скрипт «Buyme» тоже имеет такую возможность.
dedushka.org/kod/5637.html
На Ваш почтовый ящик будет отправлен архив, скачиваем архив на удобное место на Вашем компьютере, и распаковываем его, получаем папку с названием «buyme».
Загружаем её в корневой каталог на нашем сервере где установлен PrestaShop.
Ищем в нем строку:
и заменяем её на:
Ищем в нем строку:
под ней добавляем код чтоб выводилась кнопка «Купить за 1 клик»:
Далее мы обозначаем блок где у нас находится товар. Для этого ищем строку:
и заменяем её на:
Далее указываем где находятся поля с дополнительными параметрами товара. Для этого ищем строку:
заменяем её на:
ищем:
заменяем:
И перед закрывающемся тегом
Добавляем код:
Вот и все скрипт установлен. Если у Вас возникнут вопросы пишите их в комментариях или блоге разработчика этого прекрасного скрипта.

Представляем Вашему вниманию бесплатный скрипт для заказа товара за один клик под названием «Buyme». Главный плюс скрипта это возможность изменять все текстовые поля, заголовок формы, надпись на кнопке, а также список полей и выпадающих списков. Раньше мы делали урок по установке замечательного скрипта Callme и писали что есть возможность получать уведомления о новом заказе обратного звонка. Сразу хотим Вас обрадовать скрипт «Buyme» тоже имеет такую возможность.
Приступим)
Для начала переходим на сайт разработчика и качаем скрипт:dedushka.org/kod/5637.html
На Ваш почтовый ящик будет отправлен архив, скачиваем архив на удобное место на Вашем компьютере, и распаковываем его, получаем папку с названием «buyme».
Загружаем её в корневой каталог на нашем сервере где установлен PrestaShop.
Добавляем кнопку на страницу товара:
Открываем файл:themes/ВАША ТЕМА/product.tplИщем в нем строку:
<h1>{$product->name|escape:'htmlall':'UTF-8'}</h1>и заменяем её на:
<h1 class="b1c-name">{$product->name|escape:'htmlall':'UTF-8'}</h1>Ищем в нем строку:
<input type="submit" name="Submit" value="{l s='Add to cart'}" class="exclusive" /></p>под ней добавляем код чтоб выводилась кнопка «Купить за 1 клик»:
<input type="button" class="b1c" value="Купить за 1 клик">Далее мы обозначаем блок где у нас находится товар. Для этого ищем строку:
<div id="primary_block" class="clearfix">и заменяем её на:
<div id="primary_block" class="clearfix b1c-good">Далее указываем где находятся поля с дополнительными параметрами товара. Для этого ищем строку:
<label class="attribute_label" for="group_{$id_attribute_group|intval}">{$group.name|escape:'htmlall':'UTF-8'} : </label>заменяем её на:
<label class="b1c-caption" for="group_{$id_attribute_group|intval}">{$group.name|escape:'htmlall':'UTF-8'} :</label>ищем:
<select name="{$groupName}" id="group_{$id_attribute_group|intval}" class="attribute_select" onchange="findCombination();getProductAttribute();">заменяем:
<select class="b1c-option" name="{$groupName}" id="group_{$id_attribute_group|intval}" onchange="javascript:findCombination();{if $colors|@count > 0}$('#wrapResetImages').show('slow');{/if};">Подключаем BuyMe:
Открываем файл:themes/ВАША ТЕМА/header.tplИ перед закрывающемся тегом
</head>Добавляем код:
<script type="text/javascript" src="/buyme/js/buyme.js"></script>Видео:
Вот и все скрипт установлен. Если у Вас возникнут вопросы пишите их в комментариях или блоге разработчика этого прекрасного скрипта.

112 comments
Тема на сайте у меня не дефолтная, и вот в ней я не нашел вот эти строки из вашей инструкции — joxi.ru/cf6FUtg5CbA5VJcm40E
Однако кнопка установилась и работает, НО, куда и как отсылаются письма и оповещения о заказе? Этот механизм не понятен
Заранее спасибо!
Подскажите а что это за пункт во всплывающем окне — нужна ли вам сборка — prestaservice.org/addons/2013/11/08/kak-ustanovit-buyme-na-prestashop.html?
настроили и проверили все работает
в новой версии скрипта будет такая возможность.
получателя я настроил, но письма понятное дело не идут.
Вот стандартные настройки скрипта
Какая проблема у Вас?
видимо это проблемы с хостером, скорее всего заблокирована отправка писем через php sendmail. ведь по инструкциям все сделано правильно и код я не модифицировал
Поле можно убрать.
Чтобы оформить заказ, заполните форму. В течение пары часов с вами свяжется менеджер и уточнит детали заказа, а также время доставки.
{/if}
{$HOOK_HEADER}
Для Вас написана текстовая и сделана видео инструкция, если у Вас что то не получается платная установка стоит 40$
Кнопка вставлена не правильно она не могла работать. Даже по Вашей информации два дня.
Поиск строчек в product.tpl не дает уже полных совпадений.
Сделал все по инструкции, но при переходе на сайт перекидает вот сюда
можете сами посмотреть www.dolce-gabbana.com.ua/, подскажите в чем проблема?
вот сайт на которій хочу кнопку поставить modaua.esy.es
Всё роботает, только вот шапка перекривает скрипт, как решить проблему?
и заменяем её на:
скорее всего это не сделали, описанный Вами баг, может быть только из-за этого.
И Вы кнопку не правильно вставили, Вы кнопку включили в один блок с кнопкой «добавить в корзину».
Callme — 45$
Buyme — 60$
Callme + Buyme — 95$
Вместе дешевле.