Google Maps API error: MissingKeyMapError
Доброго времени суток дорогие друзья. Сегодня я хочу рассказать Вам как исправить ошибку Google Maps API error: MissingKeyMapError. Единственный нюанс ошибка появляется только на новых доменах. Вы спросите почему? Ответ простой так решила компания Google. Если очень интересно можно почитать тут.
картинка


Нужна помощь с PrestaShop? Напишите нам
картинка

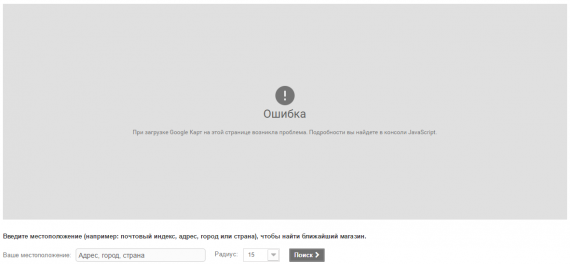
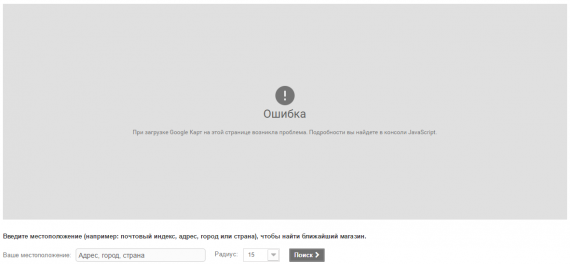
Где отображается ошибка
Если у Вас новый домен и перейти в раздел Наш магазин, то там вместо карты Вы увидите ошибку.
Как исправить ошибку
Вам нужно перейти на страницу Google API Console и запросить ключ для Google Maps JavaScript API.Что делать дальше
После получения ключа нужно будет отредактировать следующий файл:/controllers/front/StoresController.phpОткрываем его и ищем на 289 строке код:
$this->addJS('http'.((Configuration::get('PS_SSL_ENABLED') && Configuration::get('PS_SSL_ENABLED_EVERYWHERE'))? 's': '').'://maps.google.com/maps/api/js?sensor=true®ion='.substr($default_country->iso_code, 0, 2));Заменяем его на следующий код:
$this->addJS('http'.((Configuration::get('PS_SSL_ENABLED') && Configuration::get('PS_SSL_ENABLED_EVERYWHERE'))? 's': '').'://maps.google.com/maps/api/js?key=Ваш ключ&sensor=true®ion='.substr($default_country->iso_code, 0, 2));Не забудьте указать в поле Ваш ключ, реальный ключ полученный ранее в сервисе Google API Console!
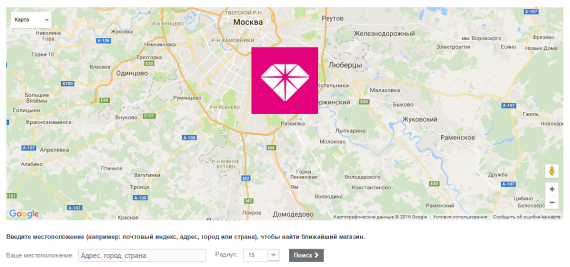
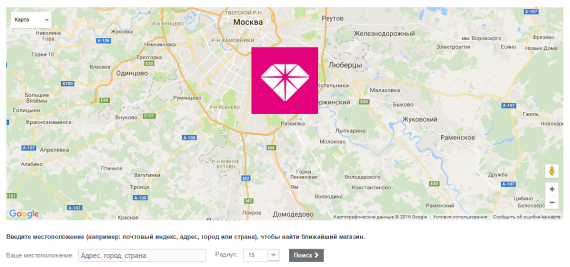
Результат
Если правки были внесены правильно получите нужный результат.
Нужна помощь с PrestaShop? Напишите нам

2 comments
«true®ion»
пишем следующее слитно (написал с пробелами потому что меняет на знак копирайта здесь)
«true & region»