5 способов упростить покупку для пользователя
В ecommerce есть такое понятие — «брошенная корзина». Посетители добавляют товар в корзину, но не заканчивают процедуру оформления заказа и его оплаты. Чтобы точно выяснить мотивы отказов от покупки, нужна тонкая настройка аналитики, но чаще всего причины кроются в самом процессе оформления, его технической и логической составляющей.

Внимательно изучив аналитику как крупных, так и мелких интернет-магазинов, мы подготовили пять простых шагов, выполнение которых не потребует масштабной веб-разработки и гарантированно снизит процент брошенных корзин вашего магазина.
1. Откажитесь от того, что не нужно вам
Положите товар в корзину и совершите весь процесс покупки до оплаты или подтверждения заказа. Заполняя каждое новое поле, спросите себя: «Необходимо ли мне знать это о моём покупателе, чтобы продать ему свой товар?»
Например, действительно ли вам так важно знать отчество человека? У англичан, шведов, немцев и многих других отчества нет вообще.
Другой пример — если у вас настроена проверка корректности и полноты введённых пользователем данных (так называемая валидация), зачем нужна проверочная «капча»?
Подумав над этим, вы сможете избавить пользователя от заполнения большого количества полей, тем самым облегчив его путь до заветной оплаты.
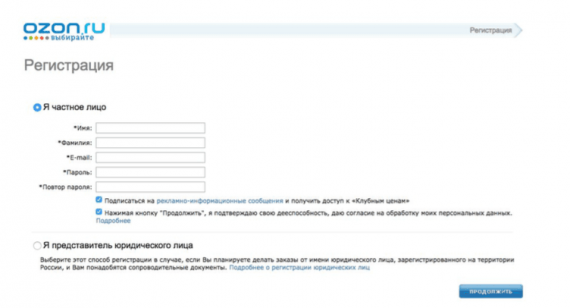
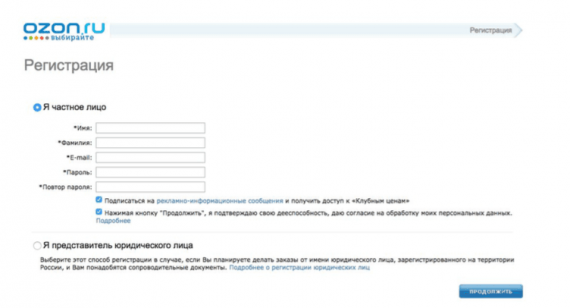
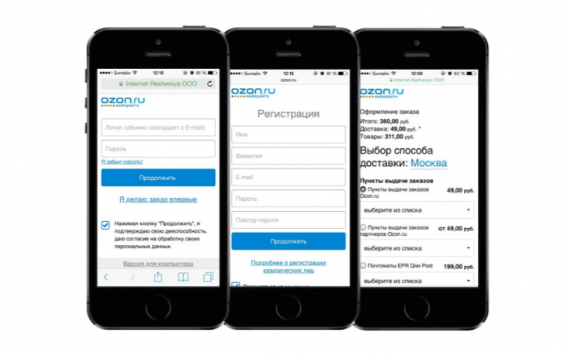
Нагромождение лишних полей или полей «как у всех» свойственно не только начинающим магазинам. Интернет-магазин Ozon до сих пор просит новых пользователей придумывать и повторять пароль, вместо того чтобы сгенерировать пароль автоматически и направить на указанный адрес.

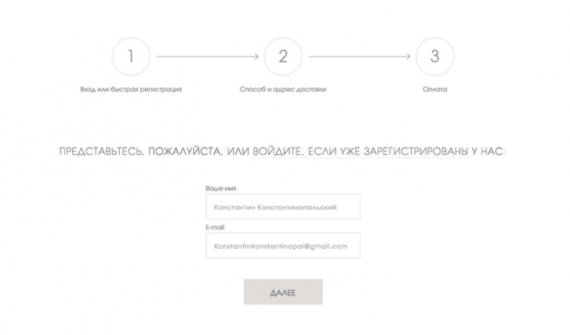
Отказавшись всего от двух полей, можно сделать первый шаг более простым и понятным пользователю — ваше имя, фамилия и email.
2. Откажитесь от того, что не нужно пользователю
Проанализировав процесс оформления заказа с позиции владельца магазина, попробуйте пройти весь маршрут заново, но уже с позиции покупателя. Заполняя поля снова, задумайтесь: «Нужно ли сообщать магазину это, чтобы получить товар?»
Чаще всего на этом этапе вскрываются очень банальные ошибки логики, например, покупатель ещё не уточнил способ доставки, а у него уже просят указать почтовый индекс. Если человек планировал забрать товар из пункта самовывоза, то ему будет искренне непонятна эта просьба магазина.
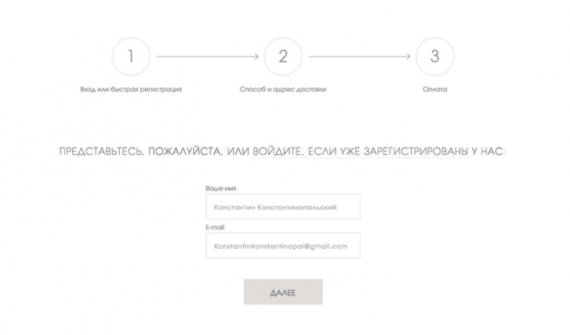
Ещё пример — принудительная регистрация. Как действие, это, скорее, нужно магазину, чем покупателю. Разумным компромиссом будет «регистрация в фоновом режиме».
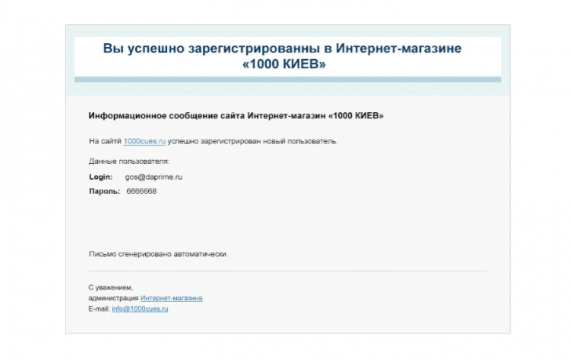
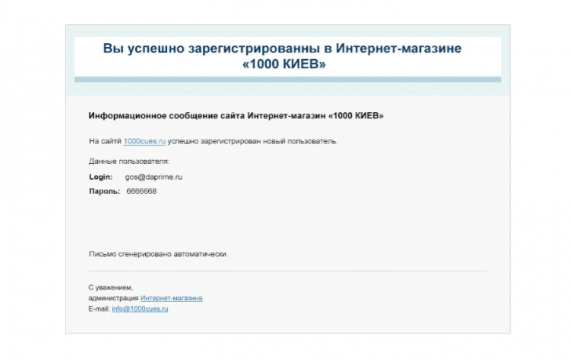
Пользователь указал имя и email, а по завершении оформления получил персонализированное письмо с подтверждением получения заказа, ссылкой на личный кабинет, логином и автоматически сгенерированным паролем.

3. Упростите элементы интерфейса
Для того, чтобы упростить элементы оформления заказа, не обязательно быть опытным проектировщиком, достаточно руководствоваться следующим правилом:
Большие списки однотипной информации, такой как пункты самовывоза или адреса почтовых отделений, лучше убирать в выпадающую строку, а данные внутри неё сортировать в алфавитном порядке.
Другой пример: нельзя заменить поле ввода адреса доставки чем-то ещё — нам не известны вводимые человеком данные — но можно упростить задачу, заменив это поле на стандартный «Кладр». Покупатель сможет воспользоваться подсказками, что сэкономит его время.

4. Сгруппируйте элементы и разделите оформление на этапы
Взгляните на оставшиеся в результате предыдущих шагов поля — это то, что действительно необходимо вам и вашему клиенту для совершения покупки.
Если полей на странице по-прежнему много, сгруппируйте их в понятные блоки, такие как «Контактная информация», «Способ и адрес доставки», «Оплата».
Чем больше полей видит перед собой пользователь, тем больше времени, по его мнению, потребуется на их заполнение. Этот психологический барьер снимается разделением оформления на этапы. Покупатель будет видеть минимум полей на каждом шаге и гораздо проще воспринимать необходимость их заполнения.

5. «Очистите» корзину от не имеющих отношения к оформлению заказа элементов
Не навязывайте пользователю дополнительные товары или услуги в корзине, блок «С этим товаром покупают» уместен в карточке товара, но неуместен в процедуре оформления заказа. Также в корзине неуместны блоки с описанием ваших преимуществ, баннеры — всё, что отвлекает от процесса оформления.
Покупатель принял положительное решение, перейдя к оформлению — значит, имеющейся у него информации достаточно для совершения покупки, вне зависимости, видел ли он вашу акцию, новость или сезонный баннер.
По возможности, откажитесь от сторонних модулей, ссылок в новом окне и соседних вкладках — не уводите покупателя со страницы оформления покупки. Сторонние модули своим неудобством и нагромождением могут перечеркнуть все ваши предыдущие старания по упрощению интерфейса для покупателя.

Бонус
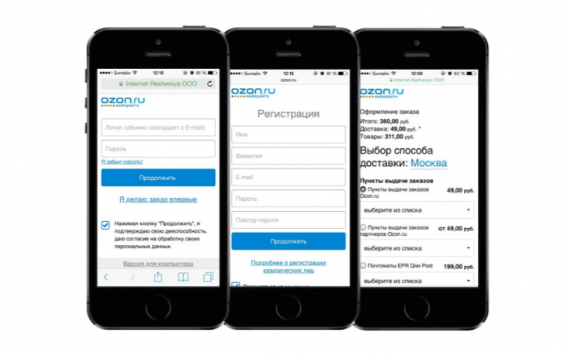
Пользователи смартфонов отличаются от пользователей десктопа не только устройствами, но и контекстом использования. Есть куча вещей, которые делать с мобильного телефона неудобно, например, проходить полную процедуру оформления заказа.


Интернет-магазин — это удобный и быстрый способ купить необходимый товар, не превращайте корзину вашего магазина в «центр управления полётами».

Внимательно изучив аналитику как крупных, так и мелких интернет-магазинов, мы подготовили пять простых шагов, выполнение которых не потребует масштабной веб-разработки и гарантированно снизит процент брошенных корзин вашего магазина.
1. Откажитесь от того, что не нужно вам
Положите товар в корзину и совершите весь процесс покупки до оплаты или подтверждения заказа. Заполняя каждое новое поле, спросите себя: «Необходимо ли мне знать это о моём покупателе, чтобы продать ему свой товар?»
Например, действительно ли вам так важно знать отчество человека? У англичан, шведов, немцев и многих других отчества нет вообще.
Другой пример — если у вас настроена проверка корректности и полноты введённых пользователем данных (так называемая валидация), зачем нужна проверочная «капча»?
Подумав над этим, вы сможете избавить пользователя от заполнения большого количества полей, тем самым облегчив его путь до заветной оплаты.
Нагромождение лишних полей или полей «как у всех» свойственно не только начинающим магазинам. Интернет-магазин Ozon до сих пор просит новых пользователей придумывать и повторять пароль, вместо того чтобы сгенерировать пароль автоматически и направить на указанный адрес.

Отказавшись всего от двух полей, можно сделать первый шаг более простым и понятным пользователю — ваше имя, фамилия и email.
2. Откажитесь от того, что не нужно пользователю
Проанализировав процесс оформления заказа с позиции владельца магазина, попробуйте пройти весь маршрут заново, но уже с позиции покупателя. Заполняя поля снова, задумайтесь: «Нужно ли сообщать магазину это, чтобы получить товар?»
Чаще всего на этом этапе вскрываются очень банальные ошибки логики, например, покупатель ещё не уточнил способ доставки, а у него уже просят указать почтовый индекс. Если человек планировал забрать товар из пункта самовывоза, то ему будет искренне непонятна эта просьба магазина.
Ещё пример — принудительная регистрация. Как действие, это, скорее, нужно магазину, чем покупателю. Разумным компромиссом будет «регистрация в фоновом режиме».
Пользователь указал имя и email, а по завершении оформления получил персонализированное письмо с подтверждением получения заказа, ссылкой на личный кабинет, логином и автоматически сгенерированным паролем.

3. Упростите элементы интерфейса
Для того, чтобы упростить элементы оформления заказа, не обязательно быть опытным проектировщиком, достаточно руководствоваться следующим правилом:
Если можно заменить ручной ввод данных на выбор уже готовых, нужно сделать это.Например, поле ввода времени доставки, если таковое у вас осталось после предыдущих шагов, можно заменить на выбор готовых интервалов.
Большие списки однотипной информации, такой как пункты самовывоза или адреса почтовых отделений, лучше убирать в выпадающую строку, а данные внутри неё сортировать в алфавитном порядке.
Другой пример: нельзя заменить поле ввода адреса доставки чем-то ещё — нам не известны вводимые человеком данные — но можно упростить задачу, заменив это поле на стандартный «Кладр». Покупатель сможет воспользоваться подсказками, что сэкономит его время.

4. Сгруппируйте элементы и разделите оформление на этапы
Взгляните на оставшиеся в результате предыдущих шагов поля — это то, что действительно необходимо вам и вашему клиенту для совершения покупки.
Если полей на странице по-прежнему много, сгруппируйте их в понятные блоки, такие как «Контактная информация», «Способ и адрес доставки», «Оплата».
Чем больше полей видит перед собой пользователь, тем больше времени, по его мнению, потребуется на их заполнение. Этот психологический барьер снимается разделением оформления на этапы. Покупатель будет видеть минимум полей на каждом шаге и гораздо проще воспринимать необходимость их заполнения.

5. «Очистите» корзину от не имеющих отношения к оформлению заказа элементов
Не навязывайте пользователю дополнительные товары или услуги в корзине, блок «С этим товаром покупают» уместен в карточке товара, но неуместен в процедуре оформления заказа. Также в корзине неуместны блоки с описанием ваших преимуществ, баннеры — всё, что отвлекает от процесса оформления.
Покупатель принял положительное решение, перейдя к оформлению — значит, имеющейся у него информации достаточно для совершения покупки, вне зависимости, видел ли он вашу акцию, новость или сезонный баннер.
По возможности, откажитесь от сторонних модулей, ссылок в новом окне и соседних вкладках — не уводите покупателя со страницы оформления покупки. Сторонние модули своим неудобством и нагромождением могут перечеркнуть все ваши предыдущие старания по упрощению интерфейса для покупателя.

Бонус
Пользователи смартфонов отличаются от пользователей десктопа не только устройствами, но и контекстом использования. Есть куча вещей, которые делать с мобильного телефона неудобно, например, проходить полную процедуру оформления заказа.


Интернет-магазин — это удобный и быстрый способ купить необходимый товар, не превращайте корзину вашего магазина в «центр управления полётами».

0 comments