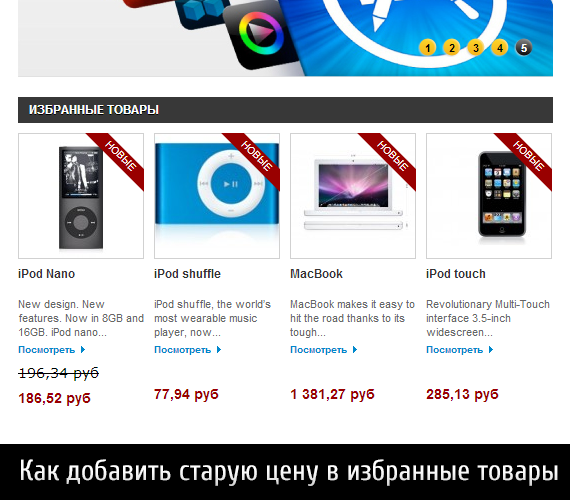
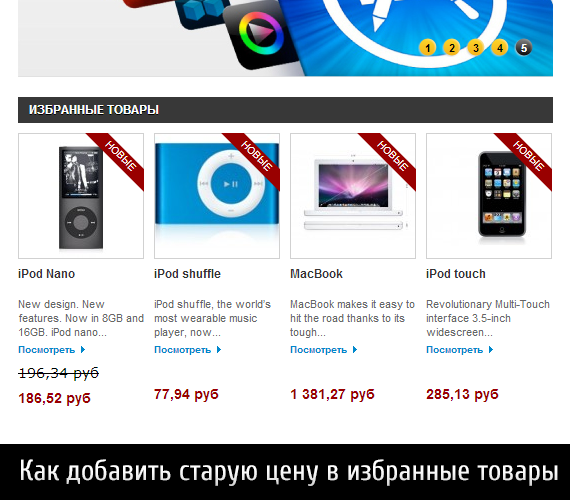
Как добавить старую цену в избранные товары
Доброго времени суток уважаемые гости и пользователи сайта. Давно мы ничего не публиковали, сегодня будем выводить старую цену или проще говоря скидку на товар. За вывод товаров в блоке «ИЗБРАННЫЕ ТОВАРЫ», отвечает модуль «homefeatured».

Ничего сложного в уроке нет, понадобится от силы 10 минут времени и чашечка чая.
Приступим:)
Открываем файл:
Ищем код:
Добавляем этот код выше:
С выводом старой цены законченно.
Теперь нужно добавить несколько стилей:
Открываем файл:
Добавляем следующий код в конец файла:
Может быть такое что цена будет налазить на текст чтоб это исправить делаем следующее:
Открываем файл:
Находим код и меняем 240px на 260px
Теперь все отлично, старая цена выводится там где мы хотели. Всем спасибо за внимание.

Ничего сложного в уроке нет, понадобится от силы 10 минут времени и чашечка чая.
Приступим:)
Открываем файл:
themes/ВАША ТЕМА/modules/homefeatured/homefeatured.tplИщем код:
{if $product.show_price AND !isset($restricted_country_mode) AND !$PS_CATALOG_MODE}<p class="price_container"><span class="price">{ifДобавляем этот код выше:
{if ((isset($product.on_sale) && $product.on_sale) || (isset($product.reduction) && $product.reduction)) && $product.price_without_reduction > $product.price && $product.show_price AND !isset($restricted_country_mode) && !$PS_CATALOG_MODE}
<p class="price_container"><span class="old_price_home">
{convertPrice price=$product.price_without_reduction}
</span></p>{else}<div style="height:21px;"></div>{/if}С выводом старой цены законченно.
Теперь нужно добавить несколько стилей:
Открываем файл:
themes/ВАША ТЕМА/css/global.cssДобавляем следующий код в конец файла:
.old_price_home { text-decoration: line-through; font-size: 14px; font-family: Verdana, Arial, Helvetica, Sans-Serif; color: #5d717e; }Может быть такое что цена будет налазить на текст чтоб это исправить делаем следующее:
Открываем файл:
modules/homefeatured/homefeatured.cssНаходим код и меняем 240px на 260px
#featured-products_block_center li {
margin-right:10px;
padding:10px 0;
width:126px;
height:240pxТеперь все отлично, старая цена выводится там где мы хотели. Всем спасибо за внимание.

0 comments